If you question my age, then I would say that I am from the days when we used to deploy third-party scripts (including Analytics) on sites without tag managers. Isn’t that a long time ago? Most likely, yes, because most people who have started their careers in analytics implementation did not have the opportunity to do on-page tagging. As a result, they miss out to experience the benefits of tag management solutions as compared to traditional on-page implementation.
I recall being told that utilizing tag management solutions to deploy third-party scripts (including Analytics) on websites would improve page performance. Wow! To be honest, I presumed that when we use tag management solutions, the tags are executed on the server-side by default and I believed it. I later realized that the tag management solutions are mostly client-side and thus there are no inordinate differences between deploying a client-side tag management solution and a global JavaScript file when it comes to page performance. Few may disagree with me, but I stand by my viewpoint, and I will explain my position to you in this blog as we look at the differences between client-side and server-side tag management solutions.
To begin, I’ll also include on-page deployments with and without a global JavaScript file to observe how the implementation and code execution differs. For the topic, we would assume the below:
– The website has two pages: Home and Contact.
– The requirement is to add third-party scripts only on the home page.
– We deploy Adobe Analytics library (assume 48 lines) and trigger (assume 1 line) on the page or via tag management solution.
– We deploy the Google Remarketing library (assume 48 lines) and trigger (assume 1 line) on the page or via tag management solution.
– We deploy a script to capture Page Title (assume 1 line) from the page as a variable and transmit it along with Adobe Analytics and Google Remarketing calls.
Therefore, to compare the options, a total of 100 lines of code would be deployed either on the page/website or through a tag management solution.
Aside to be clear, the ‘client’ refers to the visitor’s browser (or visitor’s mobile application, OTT platforms, digital billboards, and so on i.e., visitor’s digital endpoint), and the ‘server’ refers to either our own server or a tag management server, depending on the implementation.
On-page deployment without a global JavaScript file
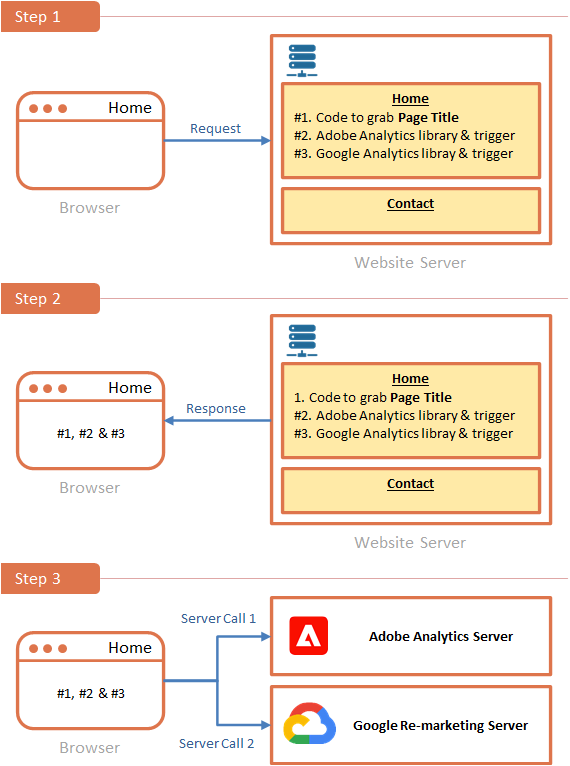
It is as simple as asking our page developer to include the above said third-party scripts on the home page. The codes are now rendered and executed, as shown below.
Step 1: When the home page is loaded, the browser requests the page components from the server.
Step 2: In response to the request, the page components are rendered either synchronously or asynchronously on the visitor’s browser. Third-party scripts that are part of the same page will also be rendered on the visitor’s browser.
Step 3: Scripts are executed on the visitor’s browser (client-side), and server calls are directed to the appropriate data servers.
Since the third-party scripts are not added to the contact page, none of the above-mentioned third-party scripts are executed on the visitor’s browser for contact page.
The primary disadvantage of this method is that managing codes for hundreds and thousands of pages become cumbersome. Every time we ought to add or update a third-party script, we have to modify the pages, which is perilous and always developer reliant. The advantage is that modifications in the scripts or errors on one page will not impact the other.
On-page deployment with a global JavaScript file
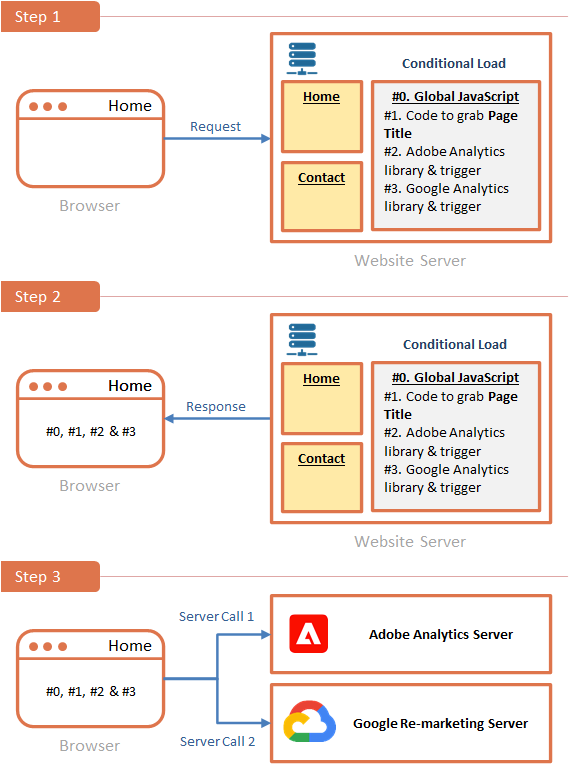
To manage the tags effectively, we can opt for a centralized JavaScript file that contains the aforementioned third-party scripts added across all the pages of the website. If so, the codes are now rendered and executed, as shown below.

Step 1: When the home page is loaded, the browser requests the page components from the server.
Step 2: In response to the request, the page components, together with the global JavaScript file, are rendered either synchronously or asynchronously on the visitor’s browser. Third-party scripts that are part of the global JavaScript file will also be rendered on the visitor’s browser.
Step 3: Scripts are executed on the visitor’s browser (client-side), and server calls are directed to the appropriate data servers; however, this time the third-party scripts are included within the global JavaScript file rather than within the page itself.
Because the global JavaScript file is accessible by all the pages, when the contact page is loaded, the global JavaScript file is rendered and the scripts inside the same are also rendered and executed. Since our objective is to fire the codes only on the home page, we must add conditions to the global JavaScript file, as seen below.
If (Page == Home)
{
Script to grab the Page Title, // 1 line
Adobe Analytics library script, // 48 lines
Adobe Analytics trigger, // 1 line
Google Analytics library script, // 49 lines
Google Remarketing trigger // 1 line
}
As a result, the 100 lines of code will now increase to 100+ and continue to increase if there are more conditions based on the requirements.
The primary disadvantage of this method is that the scripts are rendered onto each and every page to validate the conditions, decreasing the performance of the pages that do not require the rendering and execution of these scripts. The advantage is that the developer would only have to manage and modify one file, making it straightforward to maintain the third-party scripts.
Client-side Tag Management Solution
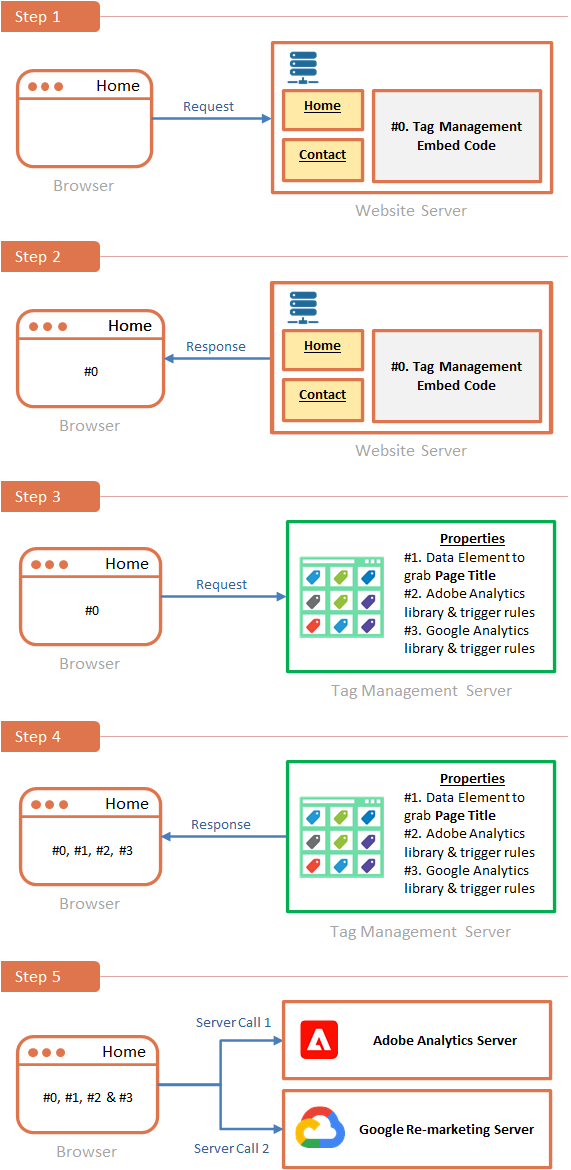
When we use a tag management solution, all we have to do now is to configure the said 100 lines of code within tag management solution and add the tag management embed code to the page. And we know that we won’t be adding 100 lines of code within the tag management solutions, but by data elements, rules, and extensions. The codes are now rendered and executed, as shown below.

Step 1: When the home page is loaded, the browser requests the page components from the server.
Step 2: In response to the request, the page components, together with the tag management embed code, are rendered either synchronously or asynchronously on the visitor’s browser.
Step 3: Tag Management embed code will now request for the tag management solution components.
Step 4: Data elements, rules, and extensions configured within the tag management solutions to trigger the said third-party codes are rendered on the visitor’s browser.
Step 5: The rendered scripts from the tag management solution are executed on the visitor’s browser (client-side), and server calls are directed to the appropriate data servers.
In general, whatever scripts we add or configure within the tag management solution must be rendered or downloaded on the visitor’s browser for execution, which we term as a client-side tag management solution. Because the tag management embed code has been added to all pages, when the contact page is loaded, the tag management library is loaded as well; however, the tag management components are rendered and executed based on the conditions defined inside the tag management interface handling the requirements precisely.
Said that, if we examine the similarities between the on-page deployment with a global JavaScript file and client-side tag management solution, we can understand the below:
1. Both contain third-party scripts.
2. Both should render the third-party scripts on the visitor’s browser.
3. Third-party scripts should execute on the visitor’s browser.
Hence, the primary disadvantage of the previous method still remains the same for me i.e., page performance.
Therefore, the advantage of a client-side tag management solution didn’t rely on page performance but on the interface, which makes it easier for everyone to play, reducing the on-page and developers’ dependency. And, I didn’t include organizations that create hundreds of rules, making the tag management module more difficult than a global JavaScript file. Feel sorry for them!
Server-side Tag Management Solution
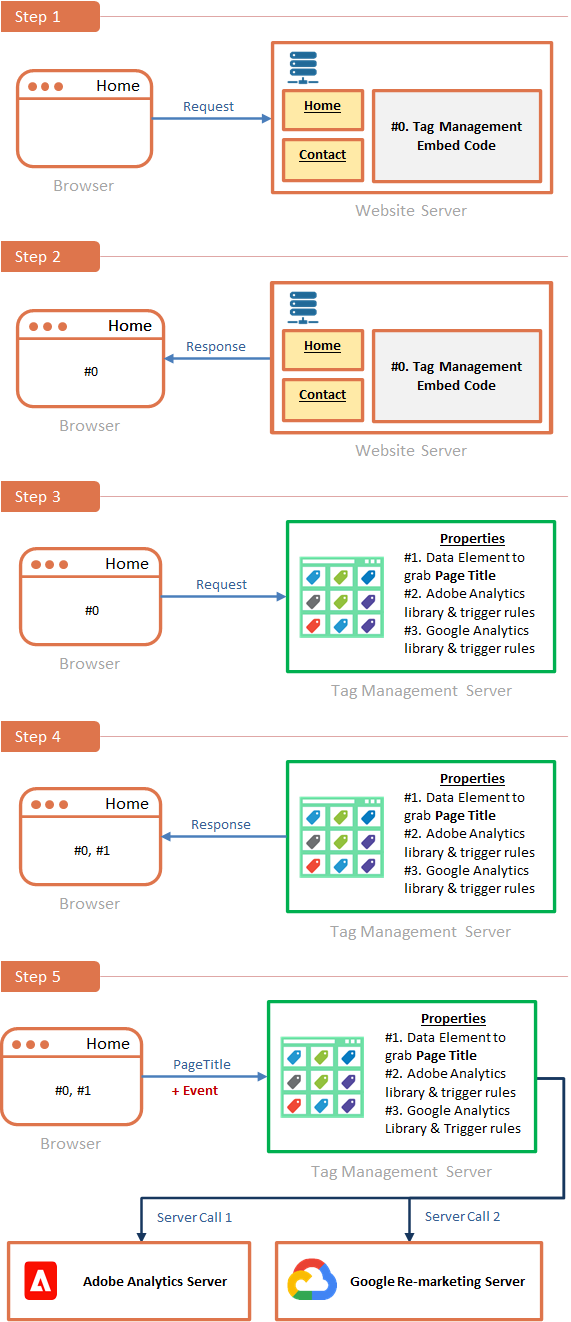
If the client-side tag management solution is clear, understanding the server-side tag management solution is easy due to the fact that none of the scripts except those necessary to retrieve the page components are rendered or downloaded on the visitor’s browser. So, let us see how this works now.

Step 1: When the home page is loaded, the browser requests the page components from the server.
Step 2: In response to the request, the page components, together with the tag management embed code, are rendered either synchronously or asynchronously on the visitor’s browser.
Step 3: Tag Management embed code will now request for the tag management solution components.
Step 4: Only the data element or the code to retrieve the Page Title is rendered on the visitor’s browser this time, not the rest of the libraries and triggers i.e., Only 1 line of code is rendered on the visitor’s browser.
Step 5: Page Title is sent back to the tag management solution along with events like page events or any custom events set by us to inform the tag management solution on the happenings at the client-side. Now, the rest of the code execution (I mean, the rest 99 lines of code) will take place at the tag management server based on the page conditions and thus it is termed as a server-side tag management solution. Once the scripts are executed on the tag management server, server calls are directed to the appropriate data servers from the tag management server, not from the visitor’s browser.
Because the third-party scripts are executed on the server side, we can now include page performance along with all of the advantages of the client-side tag management system.
Also, when I term server, it can be our own server as well (if we plan to use our own server for tag management), and it does not have to be a tag management solution simply. If tag management can do it, we can obviously do it, right?
Closing words!
I apologize for the length of this post, but I tried my best to explain the basic difference between client-side and server-side tag management solutions. Though the server-side tag management solution looks powerful, it is not easy to implement unlike a client-side tag management solution and the solution do have its own disadvantages. There are plenty to configure, and I’ve never seen someone more interested in this topic (for google) than Simo Ahava; go through his blogs, the ultimate knowledge guide.
This is my last post for the year 2021, and I wish you all a happy and prosperous new year 2022. Take care, and I’ll see you all in the next post sooner!