Page Flickering is one of the common problems we face while implementing Adobe Target. Synchronous or asynchronous mode, with or without tag manager the issue is still the same. There are always queries related to Page Flickering, but there is another issue that needs to be highlighted or discussed is Page Blank issue. So, what are those?
Page Flickering: Flickering happens when default content momentarily displays to visitors before it is replaced by the activity content of Adobe Target or any other optimization platform i.e. If you create a banner activity that changes the default banner to the activity banner, the default banner loads for a fraction of second/s before the activity banner causing a flicker. Flicker is undesirable because it can confuse visitors resulting in bad experience.
Page Blank: To avoid flickering, we usually add pre-hiding snippets. But when we insert pre-hiding snippets to hide the body, the entire body contents is obscured until the target response creating the impression of the page being blank for a couple of seconds. This is also undesirable resulting in bad visitor experience.
This post will address the best practices to avoid both Page Flickering and Page Blank issues. Though the post will focus only on the implementation through Adobe Launch, the topic is still valid for the implementation without Tag Manager or through any other Tag Managers i.e. Abstraction is still the same.
Synchronous Mode
Step 01: Place your launch code as high as possible inside the header tag. This will help the page to receive Adobe Target’s response as soon as possible i.e. Before the page body loads.
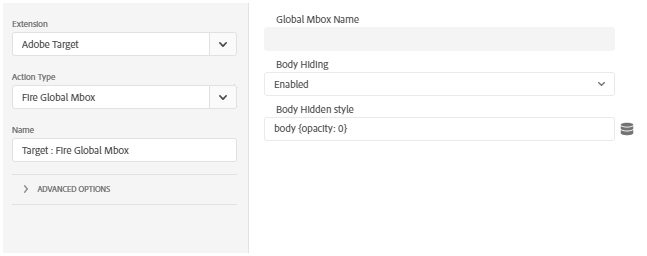
Step 02: Make sure that you enable Body Hiding when you fire Adobe Target.

You can use either value body {opacity:0 !important} or body {visibility:hidden !important} whichever works best for your specific circumstance.
Step 03: If you have no problem with the Page Blank, finish with Step 02. But if the whole page is obscured, then only specific containers within the body should be concealed instead of the entire body. I encourage you to hide containers except the header and footer giving the visitors an impression that the page has started to load i.e. Instead the page is totally blank, header and footer loads first hiding only the middle body contents.
To implement, instead of body {opacity:0 !important} or body {visibility:hidden !important}, the code will look like #container-1, #container-2 {opacity: 0 !important} or #container-1, #container-2 {visibility:hidden !important}.
If header and footer containers are not within body, then it is absolutely fine to hide only the body, but the same doesn’t seem to have been the case in my experience every time.
Asynchronous Mode
Step 01: Place the manual pre-hiding snippet as high as possible inside the header tag.
;(function(win, doc, style, timeout) {
var STYLE_ID = ‘at-body-style’;
function getParent() {
return doc.getElementsByTagName(‘head’)[0];
}
function addStyle(parent, id, def) {
if (!parent) {
return;
}
var style = doc.createElement(‘style’);
style.id = id;
style.innerHTML = def;
parent.appendChild(style);
}
function removeStyle(parent, id) {
if (!parent) {
return;
}
var style = doc.getElementById(id);
if (!style) {
return;
}
parent.removeChild(style);
}
addStyle(getParent(), STYLE_ID, style);
setTimeout(function() {
removeStyle(getParent(), STYLE_ID);
}, timeout);
}(window, document, “body {opacity: 0 !important}”, 3000));
Again, if you experience Page Blank Issue, replace the body with specific containers.
Step 02: Place your launch code immediately below the pre-hiding snippet. If you have Data Layers the hierarchy will be Data Layer > Pre-hiding Snippet > Launch Code.
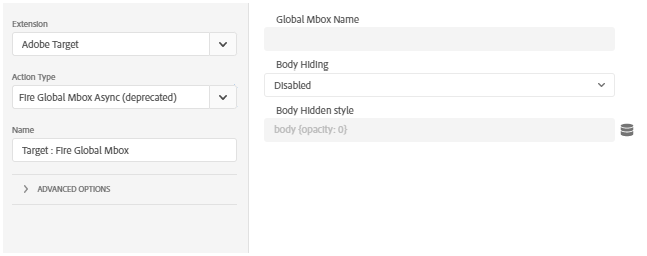
Step 03: Fire Adobe Target. The body hiding module on firing Adobe Target can be disabled since it is lacking the need to be enabled.

Once you follow the steps(For both synchronous and asynchronous modes), the result will be something like the below.

When you use getOffer() and applyOffer() to show targeted content on Page Load or Post Page Load, make sure that you manually hide and invoke elements since there is no built-in flicker control.
When you use triggerView() to show targeted content in your SPA, flicker management is provided out of the box, so manual tweaks to be done if you see Page Blank issue.
I have faced many issues with Page Blank and Page Flickering during my initial phase on Adobe Target. Have raised many queries to Adobe Customer Care and on Adobe Forums, later I understood that both the issues are not only related to Adobe target but also with page structure. So whenever you face the issues, try to inspect your page structure along with Adobe Target and align it based on the best practices. Example: The page where both header and footer components are embedded to the body will definitely experience the Page Bank issue. So, in general, most of the answers depend on our page layout improvements or adjustments to the pre-hiding snippets and nothing else.
Understand the concept of hiding/unhiding containers based on page structure and use it wisely!