Have you ever wondered why Data Element / Data Definition / Data Layer exists in almost all the Tag Management Systems? A significant advantage I hear from everyone is the ‘only point of reference’. Few of them say that it will make your tagging process more effective & efficient, even Adobe Launch link says the same ‘to improve the efficiency of your tagging process’. I was unsure and didn’t agree until I heard the below story (Thanks to Ensighten Manage).
Story starts.
Say, it is 50 years ago, and in a big city you are a spy. You are at the bus stop and need to receive 3 information drops from different sources before you catch the bus and move to your next destination. The information drops can happen somewhere at arbitrary times and are difficult to predict with precision by its very nature. One thing is for sure, as soon as you received all three information, you are going to get on to the next bus and get out of the dodge. The problem is that between the last drop of information and the next bus, you might wait for some time. This leaves you vulnerable and exposed holding the sensitive information, so it is obviously not ideal.
Now, imagine the like in the contemporary world. You are still a spy in a big city and still need to wait in the bus stop to receive 3 information drops but this time as soon as you receive the last information you are going to call an Uber and move straight away. And this of course is the better and safest way to do things.
Story Ends.
Here,
- Bus Stop is the Browser
- Spy Agent is the Tag
- Spy being allowed to leave represents the Tag Beacon leaving the data from browser and sending the same to the destination.
- Information drops represent the Data Elements becoming available
- Fixed Bus Schedule is the standard browser based timing hooks such as Library Load, DOM Ready, Window Load.
- On demand Uber is the timing hooks based on Data Elements availability.
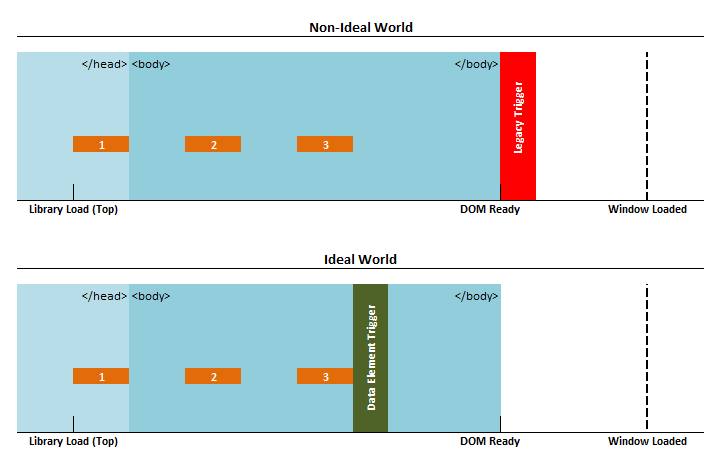
So what does it say? Data Elements are based on the JavaScript Promise Based Architecture. Once the page item is available, the value will be captured automatically without timing dependencies and therefore Data Elements have no timing hooks. So if you are still using the Legacy timing hooks, then it is not called ‘Efficient’. Below diagram will help you to understand the same.
You can now reduce the page loading time and increase page performance if you have a data element correctly set & used for trigger. And then, I started to love Data Elements. So Data Elements are not just a JavaScript Object that holds data such as custom event information or variables from website.
It is therefore important to create and manage Data Elements in an absolute way. Below are few important checklists to ensure the correct administration.
1. Proper Naming Convention : Data Elements must be named correctly . I have seen multiple Data Elements with same the context such as Page Name, page name, pageName etc. This will complicate the process and understanding. I would say that it is better to use a Naming Convention that help us to identify the importance of the Data Elements i.e. AA_pageName, DL_PageName, DL_URL, PI_URL etc (AA – Adobe Analytics, DL – On page Data Layer, PI – Page Info). This explain and help you to filter out the Data Elements without looking at it.
2. Default Value : Don’t set a default value unless it is necessary. Assume that you have a data element-based trigger or condition, which will return the default value that exploits the trigger or condition by the end of the JavaScript Promise.
3. Understand Storage Types : I know you are familiar with Visitor and Session, but there is a difference between Page View and None (Intended to serve Single Page Apps). On all storage types, a Data Element will try to reset its value each time it is referenced. I got a link as I was searching for Data Elements : Adobe Launch Data Elements Guide, thanks to Jim Gordon for the excellent article.
4. Don’t try to create Custom Code every time : Create Custom Code only if you don’t have the type of element in the interface. A custom code for the host name or path name is not necessary since it is already available in the Page Info element type.
5. Try to use Data Elements : Use Data Element. I repeat, use Data Element. I have seen many cases where a Data Element is created but never used in a rule or condition or an action. Since Launch cannot tell you list of rules using the Data Elements explicitly like other tag managers, managing them would be difficult at the later stage. I was expecting a release update for this, longing of course.
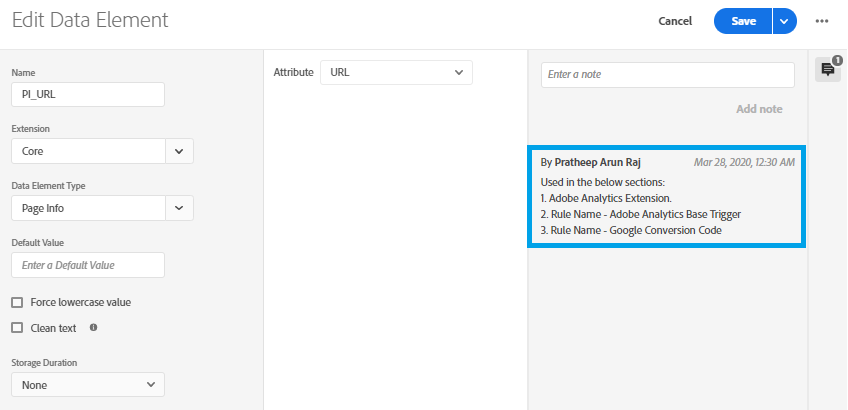
6. Add proper notes : Because Rules and Data Element are not mapped right now, use the ‘Notes’ section to list the rule attributes as follows including the description.
7. Create an exclusive document for Adobe Launch : I do this on all my implementation. It may take only 10 to 15 additional minutes to document the changes and the reasons, but it will help us to get a clear picture on Tag Managers instead of going through the interface for debugging.
Stopping myself here though I have few more points (Not needed, Ha ha). If you are reading the Part 02 of this series directly, please take a look at Part 01 on how to Manage Properties in Adobe Launch. To continue to the Part 03 of the series on how to manage Extensions and Rules, please click here.









Hi Pratheep,
I have tryed using pageinfo path name in one of my implementation I was not sucessful and I was no where got the right documrntation to use.
Can you help with your experience how to use or any right documentation where can sucessfully use it.
Dear Bala Krishna,
Sure, will connect offline. My WhatsApp number is +91 8754561821, kindly reach me.
Thank You, Arun.