Back after a while to Adobe Launch, thanks to my friend who started a conversation with me on Adobe Analytics related to Form Abandonment tagging. I remember ever having started my Adobe Analytics tagging before 6 years, copied Adobe Analytics Legacy Code from one of my customer pages, updated the report suite and attempted to trigger beacon (Using s.t()) at the footer. During that time I didn’t know the sequence in which Adobe Analytics JavaScript Code was read. I’m not a JavaScript expert earlier (Even now, ha ha) or a Tag Manager Specialist like now to understand the Adobe Analytics JavaScript Code flow. Even if you are a JavaScript expert but have not understood the Adobe Analytics JavaScript Code reading sequence, it would still be a nightmare to tag or debug Adobe Analytics.
People who work with Tag Managers like Adobe Launch, Tealium, Ensighten etc., might not aware of the tagging and the code reading sequence earlier. When I see the Adobe Analytics Code Sequence in Launch, the sequence was exactly the same as I have seen while working on the Adobe Analytics JavaScript Code and thus even now I start my Adobe Launch session with the Adobe Analytics JavaScript tagging without Tag Manager. For the post, let’s see the Adobe Analytics Code Reading Sequence for both JavaScript and the Adobe Analytics extension within Launch.
JavaScript : Adobe Analytics Code Reading Sequence
The following is how we can implement and execute Adobe Analytics JavaScript Code with custom dimensions and metrics on the pages directly.
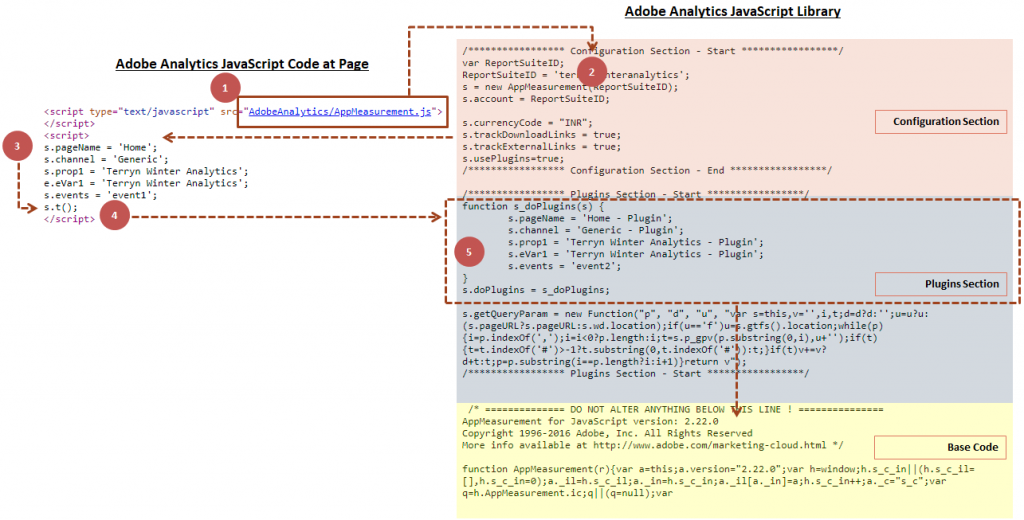
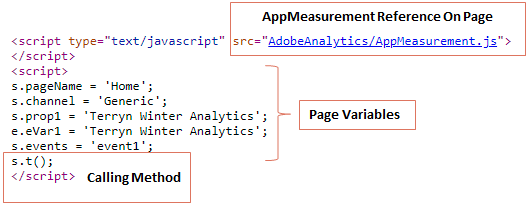
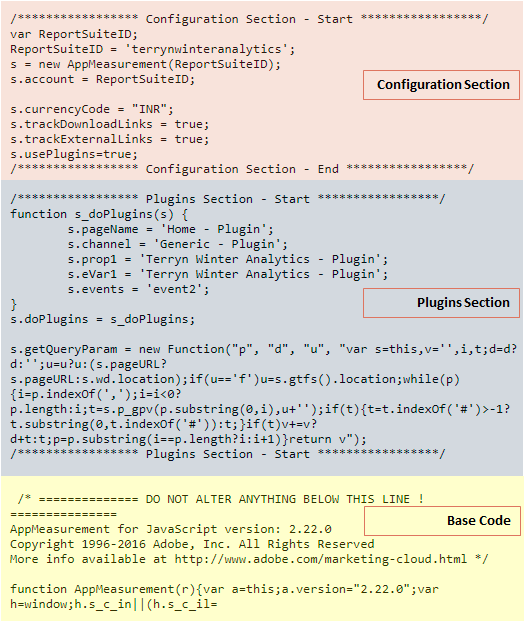
Step 01: Add Adobe Analytics JavaScript Library (Here, AppMeasurement). Note that Adobe Analytics JavaScript Library will have 3 sections; Configuration Section (Including Report Suite definition), Plugins Section and Base Code Section.
Step 02: Set the page variables
Step 03: Trigger the calling methods s.t() or s.tl()


While there are only 3 steps, the code reading sequence is based on the following.
Sequence 01: Page reference will call the external AppMeasurement Library
Sequence 02: Variables in configuration section are read from the AppMeasurement Library
Sequence 03: Variables in the page are read i.e Page code or section
Sequence 04: Calling methods executes and creates the Server Call
Sequence 05: Plugins section executes and contributes more value to the Server Call. Finally, the Server Call is made and the data is sent to Adobe.
It is important to note that if JavaScript finds the same variable more than once, the later value overwrites the earlier value. This can be used for our advantage if we want to change a global variable on a specific page. For example, if we have a configuration variable in sequence 02, we can code it again in sequence 03 of a specific page. By doing this, the value populated in every page will now be different on the specific page as required. The same is true in sequence 05, the plugins section can overwrite the variables set on the page in sequence 03. Hence, the code reading sequence is to be considered during the debugging to enter the right editable section.
We can add the doPlugins function to the page, however the code sequence remains the same (Page Variables and then doPlugins). When doPlugins function is added both to the page and inside the JavaScript Library, only the function on the page executes.
Launch : Adobe Analytics Code Reading Sequence
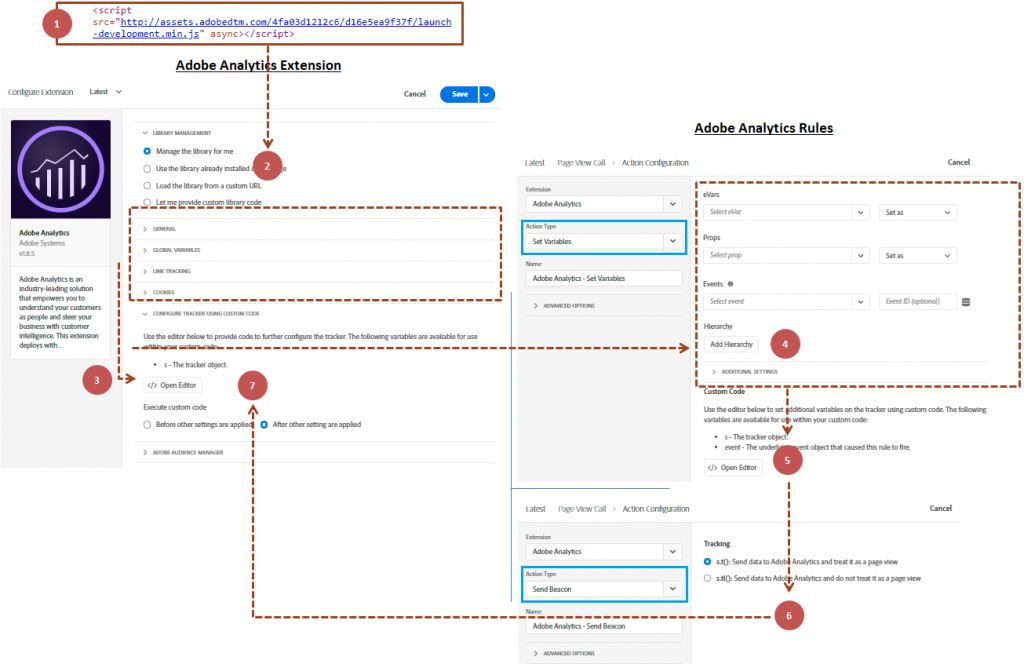
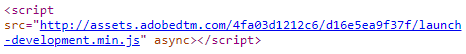
In Launch, we use extensions along with rules (Considered as Page code or section) to trigger Adobe Analytics Server Call, however the code flow is still the same with few additions. The implementation is not complicated as we have seen during the first method but merely a reference to the Launch file as below.

Once the external Launch file is added and Adobe Analytics extension is configured within Launch, the Adobe Analytics code reading sequence is based on the following.
Sequence 01: Page reference will call the external Adobe Launch Library
Sequence 02: Variables in the default configuration section are read from Adobe Analytics extension
Sequence 03: Variables in the custom configuration section are read from Adobe Analytics extension i.e. Variables set in the custom code editor but not within doPlugins section
Sequence 04: Default variables in the rules are read
Sequence 05: Custom variables in the rules are read i.e. Custom code editor
Sequence 06: Calling methods executes and creates the Server Call
Sequence 07: Plugins section inside Adobe Analytics extension (Custom code editor) executes and contribute more value to the Server Call. Finally, the Server Call is made and the data is sent to Adobe.
If the settings ‘Before other settings are applied’ is enabled under the custom code editor of Adobe Analytics extension, the sequences 02 and 03 will interchange.
The comments about variable overwrite are the same as previously stated and so it is necessary for any Adobe Analytics developer to know and understand the code reading sequence for enhanced coding & debugging. If multiple rules are used to set variables for a single page, the rule with recent execution will be considered.
Other tag managers such as Ensighten, Tealium, Google Tag Manager etc., will deal the sequence in a different way so I will leave this for the users to try and add the comments. Happy exploring and debugging!