Caution: People who are technically sound should excuse me (Sorry people), because I am going to explain the principles in layman terms to ensure that everyone understands what, why, and when CNAME is needed for an organization with respect to Adobe Analytics.
I frequently encounter the terminology ‘CNAME’ in Adobe Analytics Forum while discussing third-party cookies or during cross-domain tracking. People believe that implementing CNAME for Adobe Analytics would overcome all the limitations of third-party cookies and will enable cross-domain tracking. Perhaps, the honest answer is, maybe, maybe not! It is therefore fundamental for us to understand what CNAME is, why should we implement it, when should we implement it for our organization, and thus the blog. Let us tread progressively and understand two major concepts that would overlap while dealing with CNAME; Third-Party Cookies and Cross-Origin Requests (Controlled by Cross-Origin Resource Sharing (CORS)) before we enter the core topic. So, this part would cover the rationales about what are third-party cookies & cross-origin requests and how it works from the logical standpoint.
Third-Party Cookies and Cross-Origin Requests
Definition (Third-Party Cookies): Third-Party Cookies are those from the browser context that are placed on your browser from/by other domains than the domain you are currently visiting.
Definition (Cross-Origin Requests): Cross-Origin Requests are those from the browser context that are sent to other domain servers than the domain server you are currently visiting.
Let’s take an example to better comprehend it.
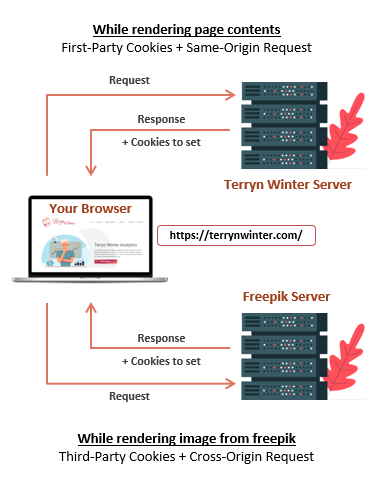
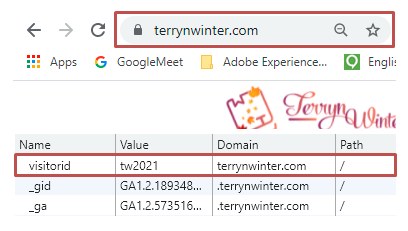
Pretend you are visiting my website terrynwinter.com for the first time. You have clicked on this post from LinkedIn and enabled the browser to render the page contents for your perusal. The browser initiates the request to my domain server (terrynwinter) so that my domain server processes the request to respond with an HTML page. During the response, my domain server delivers the HTML Page in the body along with the potential cookies in the header to place it on my domain, however, the decision is made by my domain server. If my domain server decides to place the cookies on my domain, the HTML page is rendered through the browser in addition to the code that sets the cookies on my domain. Say my domain server decides to set several cookies, one of which is ‘visitorid’ with the value ‘tw2021’ for its own visitor identification.
Here, you have loaded my website terrynwinter.com in your browser, the browser made the request to my domain server (terrynwinter) to fetch the page contents which is treated as Same-Origin Request i.e. terrynwinter.com sends the request to terrynwinter server and set the cookies on my domain terrynwinter.com those are referred as First-Party Cookies i.e. The website you are currently visiting is terrynwinter.com and the cookies are also placed on the same domain terrynwinter.com.
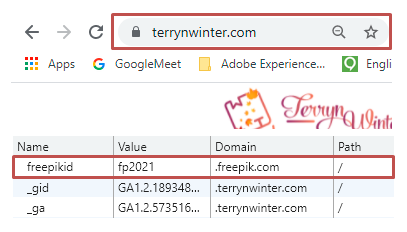
Now, assume that one of my page pictures should render from freepik domain server. Though you have loaded terrynwinter.com in your browser, the browser initiates the request to freepik domain server so that the domain server processes the request to respond with the picture required for my page to render properly. During the response, freepik domain server delivers the picture in the body and can also deliver the potential cookies in the header to place them on its domain, however, the decision is again made by freepik domain server. If freepik domain server decides to place the cookies on its domain, the picture is rendered through the browser in addition to the code that sets the cookies on freepik’s domain (freepik.com). Say freepik domain server decides to set several cookies, one of which is ‘freepikid’ with the value ‘fp2021’ for its own visitor identification.
Here, you have loaded my website terrynwinter.com in your browser, but the browser made the request to freepik domain server to fetch the picture required for my page which is treated as Cross-Origin Request i.e. terrynwinter.com sends the request to freepik domain server and set the cookies on its domain freepik.com those are referred as Third-Party Cookies i.e. The website you are currently visiting is terrynwinter.com but the cookies are placed on the different domain freepik.com.



Suppose you return to my site after a day, now the browser request to both my domain server and freepik domain server would carry the cookie information from their respective domains so that you can be identified and treated with personalized contents. Note that terrynwinter.com can access the response from freepik domain server, but it cannot access the cookies that have been placed on freepik’s domain (freepik.com) and vice versa i.e. Cookies are domain-specific and can only be accessible by the domain’s own server. If you visit freepik’s website in the future and never visited the site before, freepik can still identify you, as a cookie already exists on the freepik domain; so in addition to my domain, even freepik can deliver personalized contents to you. In case you first arrive at freepik’s website before visiting my website, freepik domain server would still set the cookies on its domain to identify you and now the cookies are considered as first-party cookies and the requests are considered as same-origin requests; because the website you are visiting now is freepik.com and not terrynwinter.com.
Clear?! Let’s talk about the concerns or limitations of using third-party cookies and cross-origin requests.
Setting third-party cookies are good for organizations for targeting individuals but individuals can feel that their privacy is being invaded. Even if the cookies for personalization are risk-free, there are cases where you visit the website that allow external parties to access name, address, and even credit card information which is vulnerable. Consequently, most of the secured browsers like Safari, Brave, the latest version of Firefox, etc., will not accept third-party cookies and Chrome has already announced that the third-party cookies will be completely blocked by 2023.
The same applies to cross-origin requests; secured browsers like Safari, Brave, Chromium, etc., in addition to the secured extensions on your browsers, will also block the cross-origin requests especially if they identify that the cross-origin requests are mainly for tracking and not for the rendering of page contents, images, etc. i.e. Contents that are essential for proper page rendering.
Part 01 ends here and let’s see how Adobe Analytics identifies its users for the organizations and overlaps the concepts of third-party cookies and cross-origin requests in Part 02, Why CNAME? Part 02 (Tracking with and without Experience Cloud ID Service).